We will start by creating a new movie and setting the Stage size.
 1. Start a New Movie:
1. Start a New Movie:
File > New > Movie (Shortcut = Ctrl+N)
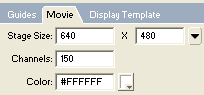
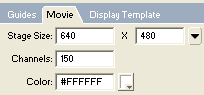
2. Choose Modify > Movie > Properties. The Movie tab of the Property Inspector appears. Change the Stage Size to 640 x 480. Note the other properties that can be changed.
 We are now going to create a ball, using a the Vector Shape editor.
We are now going to create a ball, using a the Vector Shape editor.
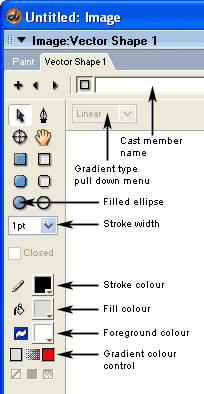
3. Choose Window > Vector Shape (Shortcut = Ctrl+Shift+V)
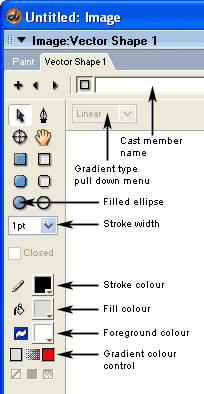
4. Click the Filled ellipse button.
5. Draw an ellipse (circle) that fits into the Vector Shape window. Don't worry about being precise. We will be changing the size of it later.
 6. Click on the Gradient fill button. This fills the ellipse with the default colours, which happen to be a light grey to red (unless someone has changed it on your computer).
6. Click on the Gradient fill button. This fills the ellipse with the default colours, which happen to be a light grey to red (unless someone has changed it on your computer).
7. To change the starting colour, click and hold on the colour box on the left side of the Gradient colour control. A palette of colours will appear. Choose a sky blue from the palette (just a colour that I like). You will notice the Fill colourchip changes colour to your selection.
8. Change the Gradient Type pull-down menu at the top of your window fromLinear to Radial.
9. Change the Stroke Colour to white. Notice how the outline of the ellipse disappears.
We are now going to change a few other properties of this ellipse. To allow us to compare these changes, we will make a copy of this cast member.
10. Close the Vector Shape window.
11. In the Cast Window, select the ellipse. Choose Edit > Duplicate (Shortcut = Ctrl+D). By doing this, we created a copy (or duplicate) of the cast member in the next available cast slot. We could have duplicated the vector cast member while it was open in the Vector Shape Editor too. Double click the new cast member to open it in the Vector Shape Editor.
12. Change the Cycles to 3 and the Spread to 200. (Again just some numbers I happen to like.)
 Click the Previous Cast button and compare the 2 ellipses. Experiment with different cycles and spreads to get an idea of what they mean.
Click the Previous Cast button and compare the 2 ellipses. Experiment with different cycles and spreads to get an idea of what they mean.
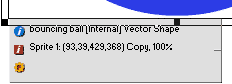
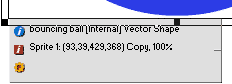
13. Name the latest ellipse bouncing ball. This can either be done in the Vector Shape window or the Cast Member window. (See the screenshot above to identify where the name of the cast member appears.)
Now we are going to animate the ball.
14. Drag bouncing ball from the cast member window to the Stage. You can drag and drop a cast member directly into the Score. This will centre it on the Stage.
 15. Viewing the sprite on the stage, you will see a grey box underneath the ball (the sprite must be selected). This box is called the Sprite Overlay Info box. You can change the transparency of the box by moving the black line, at the right end of the box, up or down. Even with a very high transparency, I still find this box gets in the way, so suggest we turn it off. Choose View > Sprite Overlay > Show Info.
15. Viewing the sprite on the stage, you will see a grey box underneath the ball (the sprite must be selected). This box is called the Sprite Overlay Info box. You can change the transparency of the box by moving the black line, at the right end of the box, up or down. Even with a very high transparency, I still find this box gets in the way, so suggest we turn it off. Choose View > Sprite Overlay > Show Info.
16. Click on the Score to make it the active window. You will notice the ball sprite is extended over 30 frames. This is a default setting (which can be changed). Click on frame 30 of the sprite (its last frame) and drag it to frame 40.
We are now going to resize the ellipse.
17. Click on the ball on the Stage to select it. Press Shift and, at the same time, click the handle at bottom right corner of the sprite and drag up and to the left to make it smaller. Holding down Shift lets us resize the sprite in proportion to its original dimensions. Resize the sprite to approximately the size shown in diagram below (picture after step 20. Move the sprite to the left side of the stage.
18. In the Score, click on the end frame of the sprite (frame 40 in channel 1). Now, with your focus on the Stage, press down the Shift key, and at the same time click and drag the ellipse to the right end of the Stage. Shift, in this case, restricts the movement to 90 degrees. You will notice a line being drawn on the Stage. This is the animation path. Rewind and play the movie to see what you created.
19. To curve the path, we are going to insert keyframes within the sprite. Keyframes are key points within a sprite that identify unique properties at that location. By having different properties at subsequent keyframes, we force Director to work out the in-between steps and thereby create animation. This process is called tweening.
Click on frame 10 of the sprite and choose Insert > Keyframe (Shortcut = Ctrl+Alt+K). Create keyframes at frames 20 and 30.
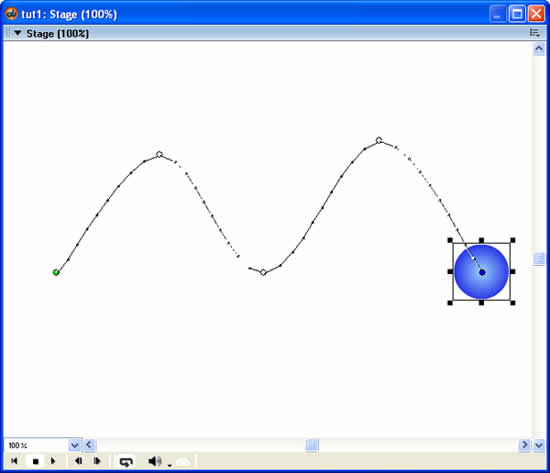
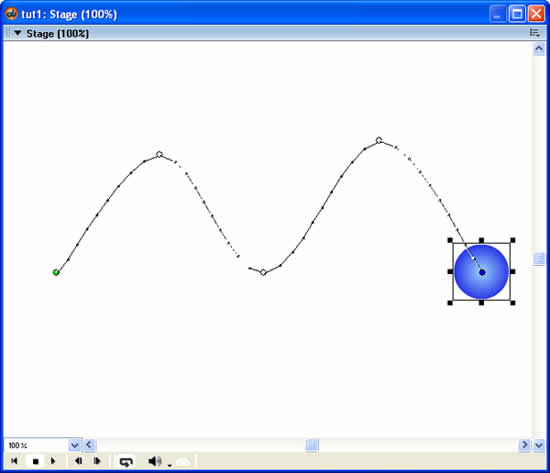
20. You will notice at each keyframe, a circle appears within the sprite in the Score as well as within the path shown on the Stage. You can select a keyframe by either clicking on the keyframe circle in the Score or double clicking the circle on the sprite path seen on the Stage. Select the keyframe at frame 10, and drag the circle up on the Stage. Do the same with keyframe 30, producing a path similar to that shown below.
Rewind and play the movie.

Diagram showing animation path of ball, circles on path represent the keyframes.
Now would be a great time to save your movie as tut1. You can see the completed tutorial 1 here - tut1.dir
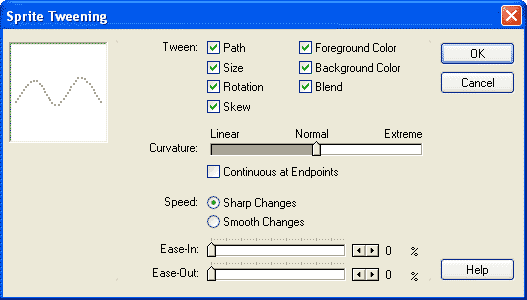
You created an animation using Director's Tweening capability. Tweening is Director's term for 'in-betweening' and allows you to define the sprite properties at keyframes with Director working out the in-between steps for you. You can adjust the way Director tweens through the Sprite Tweening Dialog Box.
1. Select the animated sprite by clicking anywhere between 2 keyframes.
2. Choose Modify > Sprite > Tweening. This opens a dialogue box as shown below.

The Sprite Tweening dialog indicates which properties are tweened as well as how the properties are tweened. By default, the sprite settings allow for all properties to be tweened, including sprite size, location, rotation, among a few. We will be looking at some of these sprite properties in later tutorials.
3. Click and drag the curvature slider to the extreme left. You will notice the path diagram in the top left corner become more linear.
4. Drag the curvature slider to the extreme right and and observe how the path changes.
5. Click the Continuous at Endpoints checkbox and notice what happens.
6. Experiment with the various curvature options and play the movie to see how they affect the animated path of the ball.
Next we'll look at the Ease-In and Ease-Out properties
1. Delete the animating ball and recreate the ball animating along a straight line.
2. Select the sprite and open the Sprite Tweening dialog.
3. Drag the Ease-in slider to 50%, then rewind and play the movie.
The ball starts moving slowly and then speeds up. The animated path line seen on the Stage displays keyframes as circles and Director's in between steps over each frame as dots. Normally, the dots will be evenly spaced between keyframes. By choosing the Ease-in option, the dots are closer together at the start of the sprite and more spread out towards the end.
4. Experiment with various Ease-In and Ease-out settings.
You can create animation using two other techniques - Step Recording andReal-Time Recording.
Step Recording is where you work out the new position/sprite property at each frame. By selecting the sprite and choosing Control > Step Recording, you can step forward frame by frame using the Control Panel. At each subsequent frame, a keyframe will automatically be created, allowing you to set new sprite properties.
Real-time Recording allows you to record sprite movement when you drag it around the Stage. Director will record the path in real-time, creating keyframes at appropriate locations. You can access the Real-time recording capability through Control > Real-time Recording.
 1. Start a New Movie:
1. Start a New Movie: File > New > Movie (Shortcut = Ctrl+N)
2. Choose Modify > Movie > Properties. The Movie tab of the Property Inspector appears. Change the Stage Size to 640 x 480. Note the other properties that can be changed.
 We are now going to create a ball, using a the Vector Shape editor.
We are now going to create a ball, using a the Vector Shape editor.3. Choose Window > Vector Shape (Shortcut = Ctrl+Shift+V)
4. Click the Filled ellipse button.
5. Draw an ellipse (circle) that fits into the Vector Shape window. Don't worry about being precise. We will be changing the size of it later.
7. To change the starting colour, click and hold on the colour box on the left side of the Gradient colour control. A palette of colours will appear. Choose a sky blue from the palette (just a colour that I like). You will notice the Fill colourchip changes colour to your selection.
8. Change the Gradient Type pull-down menu at the top of your window fromLinear to Radial.
9. Change the Stroke Colour to white. Notice how the outline of the ellipse disappears.
We are now going to change a few other properties of this ellipse. To allow us to compare these changes, we will make a copy of this cast member.
10. Close the Vector Shape window.
11. In the Cast Window, select the ellipse. Choose Edit > Duplicate (Shortcut = Ctrl+D). By doing this, we created a copy (or duplicate) of the cast member in the next available cast slot. We could have duplicated the vector cast member while it was open in the Vector Shape Editor too. Double click the new cast member to open it in the Vector Shape Editor.
12. Change the Cycles to 3 and the Spread to 200. (Again just some numbers I happen to like.)
13. Name the latest ellipse bouncing ball. This can either be done in the Vector Shape window or the Cast Member window. (See the screenshot above to identify where the name of the cast member appears.)
Now we are going to animate the ball.
14. Drag bouncing ball from the cast member window to the Stage. You can drag and drop a cast member directly into the Score. This will centre it on the Stage.
 15. Viewing the sprite on the stage, you will see a grey box underneath the ball (the sprite must be selected). This box is called the Sprite Overlay Info box.
15. Viewing the sprite on the stage, you will see a grey box underneath the ball (the sprite must be selected). This box is called the Sprite Overlay Info box. 16. Click on the Score to make it the active window. You will notice the ball sprite is extended over 30 frames. This is a default setting (which can be changed). Click on frame 30 of the sprite (its last frame) and drag it to frame 40.
We are now going to resize the ellipse.
17. Click on the ball on the Stage to select it. Press Shift and, at the same time, click the handle at bottom right corner of the sprite and drag up and to the left to make it smaller. Holding down Shift lets us resize the sprite in proportion to its original dimensions. Resize the sprite to approximately the size shown in diagram below (picture after step 20. Move the sprite to the left side of the stage.
18. In the Score, click on the end frame of the sprite (frame 40 in channel 1). Now, with your focus on the Stage, press down the Shift key, and at the same time click and drag the ellipse to the right end of the Stage. Shift, in this case, restricts the movement to 90 degrees. You will notice a line being drawn on the Stage. This is the animation path. Rewind and play the movie to see what you created.
19. To curve the path, we are going to insert keyframes within the sprite. Keyframes are key points within a sprite that identify unique properties at that location. By having different properties at subsequent keyframes, we force Director to work out the in-between steps and thereby create animation. This process is called tweening.
Click on frame 10 of the sprite and choose Insert > Keyframe (Shortcut = Ctrl+Alt+K). Create keyframes at frames 20 and 30.
20. You will notice at each keyframe, a circle appears within the sprite in the Score as well as within the path shown on the Stage. You can select a keyframe by either clicking on the keyframe circle in the Score or double clicking the circle on the sprite path seen on the Stage. Select the keyframe at frame 10, and drag the circle up on the Stage. Do the same with keyframe 30, producing a path similar to that shown below.
Rewind and play the movie.

Diagram showing animation path of ball, circles on path represent the keyframes.
Now would be a great time to save your movie as tut1. You can see the completed tutorial 1 here - tut1.dir
You created an animation using Director's Tweening capability. Tweening is Director's term for 'in-betweening' and allows you to define the sprite properties at keyframes with Director working out the in-between steps for you. You can adjust the way Director tweens through the Sprite Tweening Dialog Box.
1. Select the animated sprite by clicking anywhere between 2 keyframes.
2. Choose Modify > Sprite > Tweening. This opens a dialogue box as shown below.
The Sprite Tweening dialog indicates which properties are tweened as well as how the properties are tweened. By default, the sprite settings allow for all properties to be tweened, including sprite size, location, rotation, among a few. We will be looking at some of these sprite properties in later tutorials.
3. Click and drag the curvature slider to the extreme left. You will notice the path diagram in the top left corner become more linear.
4. Drag the curvature slider to the extreme right and and observe how the path changes.
5. Click the Continuous at Endpoints checkbox and notice what happens.
6. Experiment with the various curvature options and play the movie to see how they affect the animated path of the ball.
Next we'll look at the Ease-In and Ease-Out properties
1. Delete the animating ball and recreate the ball animating along a straight line.
2. Select the sprite and open the Sprite Tweening dialog.
3. Drag the Ease-in slider to 50%, then rewind and play the movie.
The ball starts moving slowly and then speeds up. The animated path line seen on the Stage displays keyframes as circles and Director's in between steps over each frame as dots. Normally, the dots will be evenly spaced between keyframes. By choosing the Ease-in option, the dots are closer together at the start of the sprite and more spread out towards the end.
4. Experiment with various Ease-In and Ease-out settings.
You can create animation using two other techniques - Step Recording andReal-Time Recording.
Step Recording is where you work out the new position/sprite property at each frame. By selecting the sprite and choosing Control > Step Recording, you can step forward frame by frame using the Control Panel. At each subsequent frame, a keyframe will automatically be created, allowing you to set new sprite properties.
Real-time Recording allows you to record sprite movement when you drag it around the Stage. Director will record the path in real-time, creating keyframes at appropriate locations. You can access the Real-time recording capability through Control > Real-time Recording.









0 comments:
Post a Comment