Keyframe Animation
Keyframe animation is the standard animation method. In this method, you set keys for an object's extreme positions and let the computer fill in the in-between motion. A key is an anchor point for a particular attribute at a designated time. When the animation reaches that specified time, the object's attribute will be at the value you set. As you set keys, you specify the time at which those changes in the attribute's value take place.
To set keys with the auto keyframe method, you click the Auto Keyframe button in the Range Slider (it turns red to indicate that it's enabled). With auto keyframing, you can animate quickly by simply dragging the Time Slider to a given frame and then changing an attribute.
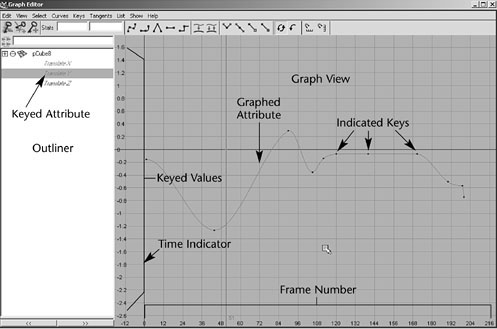
Graph Editor
The Graph Editor is a helpful tool for tweaking values for keys you have set. It gives you a visual representation—a curved line—of the attributes that are animated. The animation time goes from left to right, and any keyed variable appears as a line that ramps up or down to indicate its value over time. It can help you visualize how things are changing and how fast. You can pan and zoom this panel like any other.

Fig7-5 Graph Editor
To use it as a free-floating window, simply open it from the Hotbox (Window >Animation Editors> Graph Editor).
Graph Editor's Components

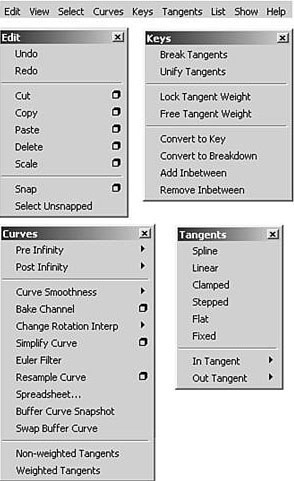
Fig 7-6 Menu Bar
Keyframe animation is the standard animation method. In this method, you set keys for an object's extreme positions and let the computer fill in the in-between motion. A key is an anchor point for a particular attribute at a designated time. When the animation reaches that specified time, the object's attribute will be at the value you set. As you set keys, you specify the time at which those changes in the attribute's value take place.
To set keys with the auto keyframe method, you click the Auto Keyframe button in the Range Slider (it turns red to indicate that it's enabled). With auto keyframing, you can animate quickly by simply dragging the Time Slider to a given frame and then changing an attribute.
Nonlinear Animation
Nonlinear animation is a more advanced method of animation. Unlike keyframing, nonlinear animation is completely independent of time. You blend and layer animation sequences—called clips—to set up the motion for objects. You can also use this method to explore variations in parts of the animation without losing your previous work or affecting other parts of the animation. For example-you can make the walking part of the animation a clip and then adjust the leg motion without affecting the way the rest of the character moves.Graph Editor
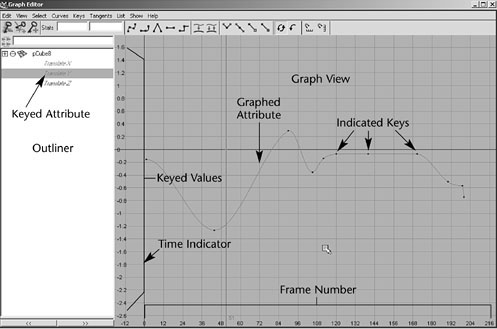
The Graph Editor is a helpful tool for tweaking values for keys you have set. It gives you a visual representation—a curved line—of the attributes that are animated. The animation time goes from left to right, and any keyed variable appears as a line that ramps up or down to indicate its value over time. It can help you visualize how things are changing and how fast. You can pan and zoom this panel like any other.

Fig7-5 Graph Editor
To use it as a free-floating window, simply open it from the Hotbox (Window >Animation Editors> Graph Editor).
Graph Editor's Components
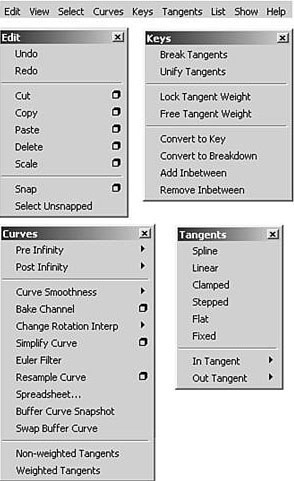
Menu bar
The Graph Editor menu bar contains tools and operations for manipulating animation curves and keys with in the graph view of the Graph editor. The Edit menu is similar to the one in text editors or word processors, except that you're working with keys instead of text.
Fig 7-6 Menu Bar









0 comments:
Post a Comment